【从零开始配置VPS】05:Lsky Pro + WebP-SH
第零步 迁出OSS的图片数据
wget https://gosspublic.alicdn.com/ossfs/ossfs\_1.80.7\_ubuntu20.04\_amd64.deb
sudo apt-get install gdebi-core
sudo gdebi ossfs_1.80.7_ubuntu20.04_amd64.deb
echo BucketName:yourAccessKeyId:yourAccessKeySecret > /etc/passwd-ossfs
chmod 640 /etc/passwd-ossfs
mkdir img
ossfs BucketName img -o url=http://oss-cn-shanghai-internal.aliyuncs.com
tar -czvf img.tar.gz img
第一步 搭建Lsky Pro
1 | |
mkdir -p ~/app/Lsky && cd ~/app/Lsky && nano docker-compose.yml
docker-compose up -d
反向代理 7791 端口
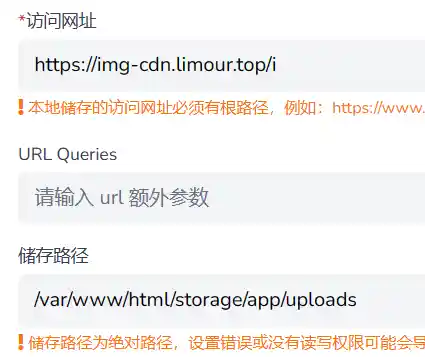
修改 【储存策略】【默认本地策略】【访问网址】为
https://img.limour.top/archives_2023/isudo chmod 777 -R /root/app/Lsky/lsky-pro-data/storage/app/uploads

第零步 导入迁出的图片数据
tar -xzvf img.tar.gz
mv img/* /root/app/Lsky/lsky-pro-data/storage/app/uploads
rm -r img img.tar.gz
第二步 搭建WebP-SH
1 | |
mkdir -p ~/app/WebP && cd ~/app/WebP && nano docker-compose.yml
docker-compose up -d
反向代理 3333 端口 到
https://img.limour.top/archives_2023/
第三步 搭建随机图片API
1 | |
cd ~/app/WordPress/www
新建 photos 文本文件,一行一个图片地址
nano r.php
将 Sakurairo 主题 的 【主页设置】【封面设置】的随机图片地址换成
https://limour.top/r.php